Microformats are a way of adding simple markup to human-readable data items such as events, contact details or locations, on web pages, so that the information in them can be extracted by software and indexed, searched for, saved, cross-referenced or combined.
Microformats are a way to use (X)HTML for data and a logical next step in the evolution of web design and information architecture and a way of thinking about data which combines html, content and presentation .
From the SEO perspective the most commonly used microformat is the integration of Hcard for the contact address on your website contact page.
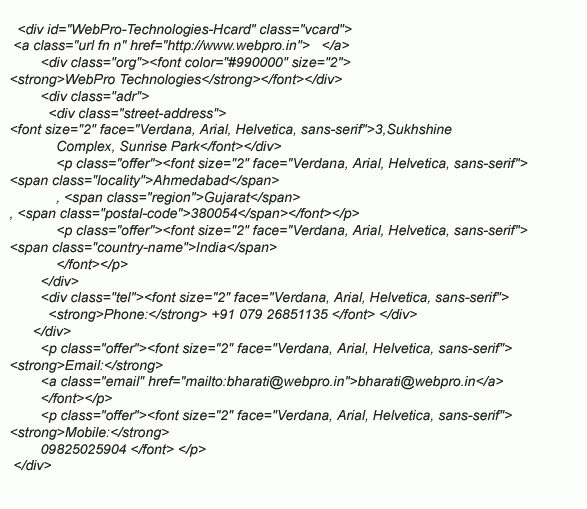
If I write the contact address of my company without the using the hCard the HTML will be as follows:

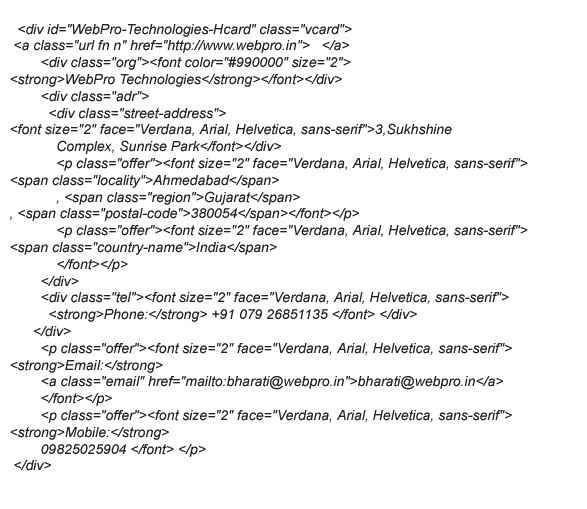
If you are using the hCard it is advisable to put only one address on the page but if you have to put more than one the change the div id="" class="vcard" tag accordingly for every address.
The code can be generated by using the hCard creator on the following link:
http://microformats.org/code/hcard/creator
Reference Reading:
http://www.microformats.org/wiki/hcard
http://en.wikipedia.org/wiki/HCard
http://googlewebmastercentral.blogspot.com/2009/05/introducing-rich-snippets.html
May 18, 2010